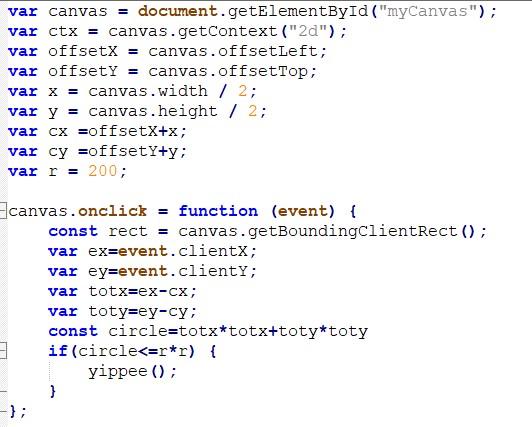
Translating Viewport Coordinates Into Element-Local Coordinates Using . getBoundingClientRect() - YouTube

Tilak | Web Developer🧑💻 on Instagram: "Scratch Card using Javascript ✨ GitHub link is in bio! About - 📝I upload posts on HTML, CSS, JavaScript and stuff related to Web Development. Follow @

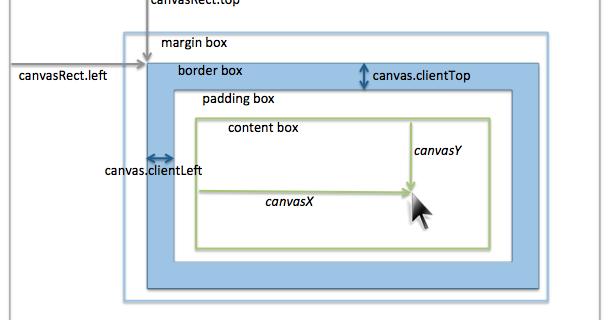
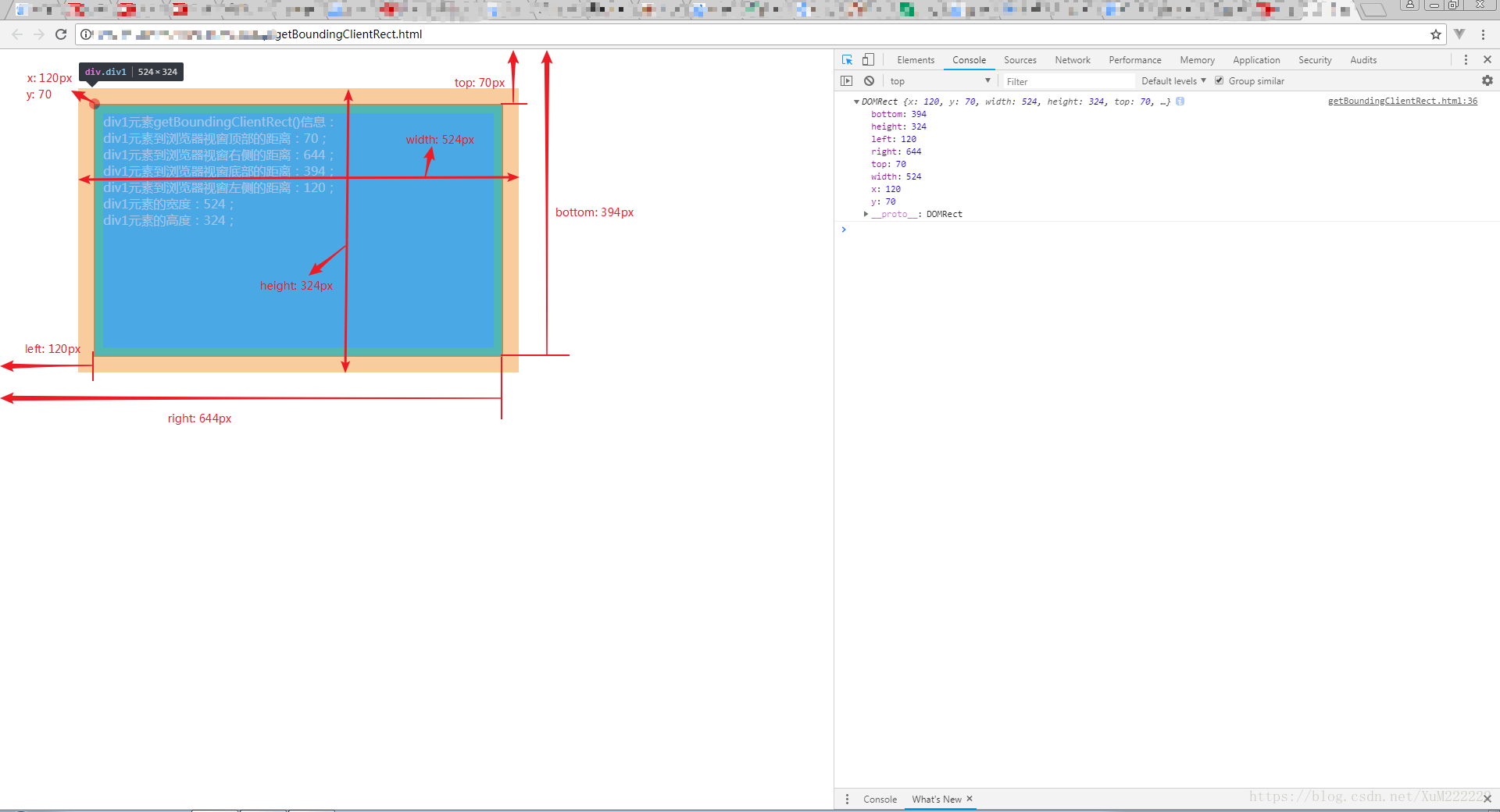
javascript - Does getBoundingClientRect().width and height includes paddings and borders of element? - Stack Overflow
Error occurred when going backwards (getBoundingClientRect) · jeffreylanters react-unity-webgl · Discussion #434 · GitHub