
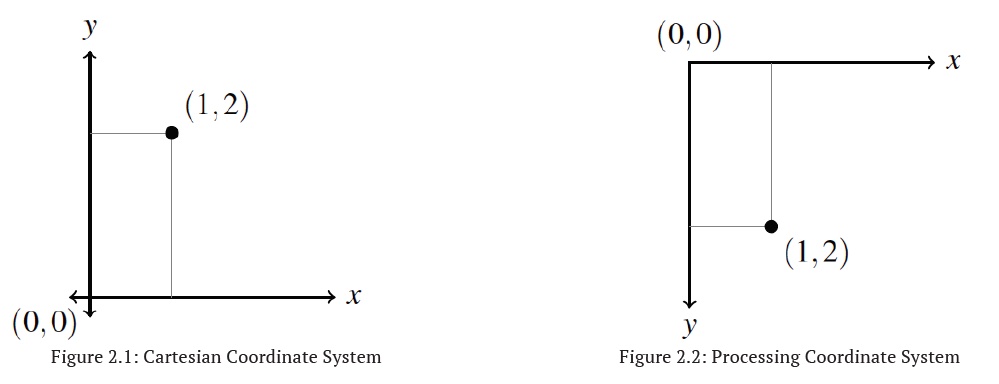
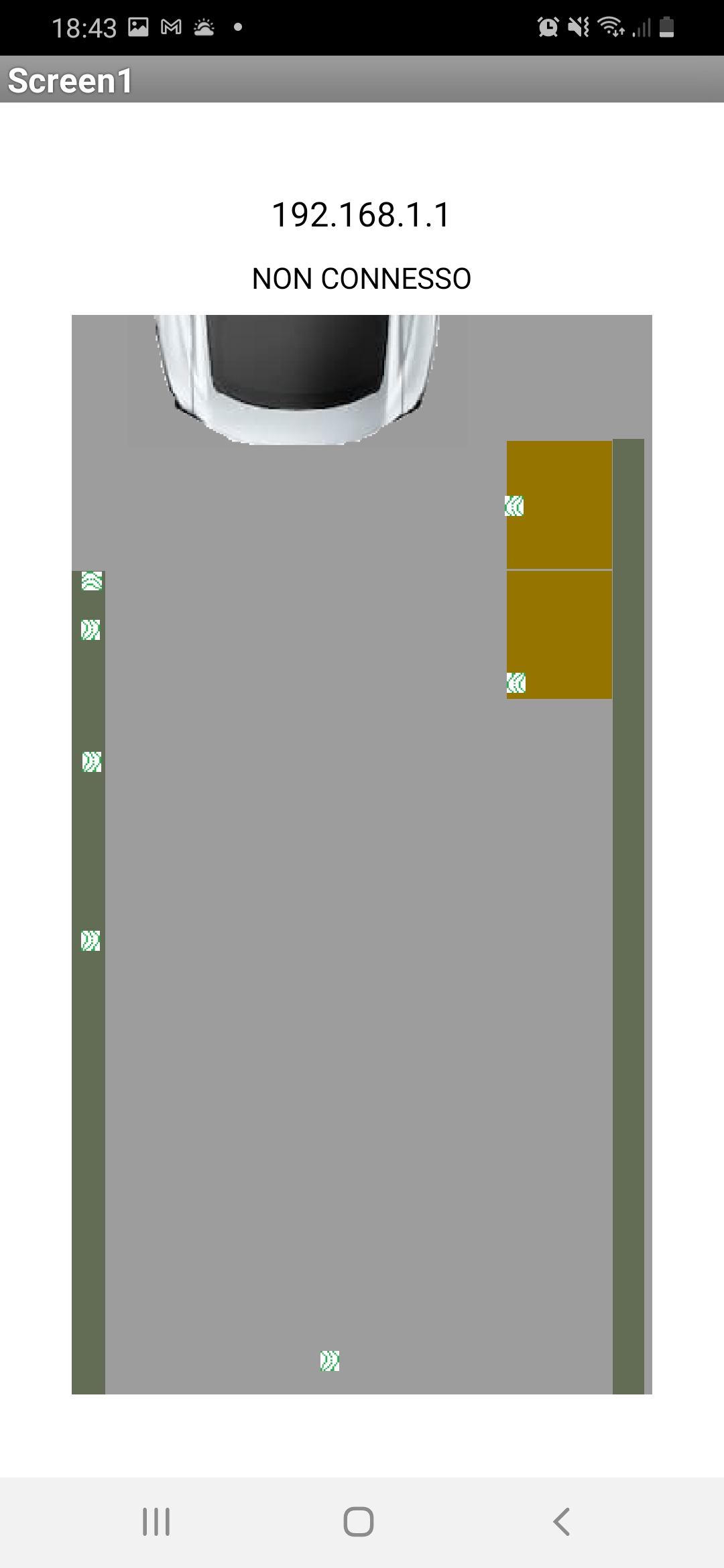
Place image on canvas at X, Y coordinates (negative x,y values from esp32) - MIT App Inventor Help - MIT App Inventor Community
The canvas size in pixels and x & y coordinates limits in degrees to... | Download Scientific Diagram

javascript - Returning un-transformed mouse coordinates after rotating an object on html5 canvas - Stack Overflow
The canvas size in pixels and x & y coordinates limits in degrees to... | Download Scientific Diagram












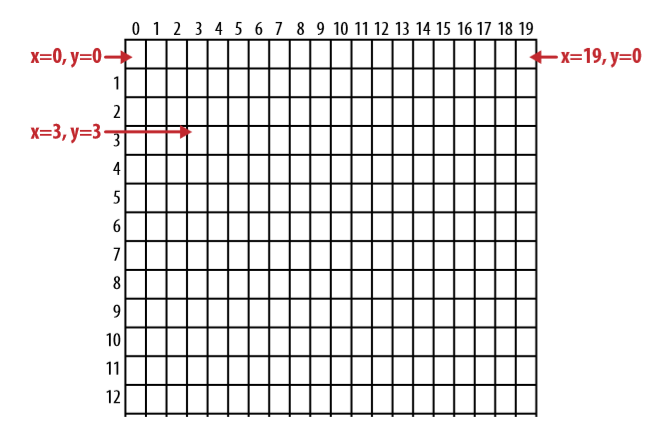
![1. Canvas for Publishers - HTML5 for Publishers [Book] 1. Canvas for Publishers - HTML5 for Publishers [Book]](https://www.oreilly.com/api/v2/epubs/9781449320065/files/images/graphing_calculator_interface.png)